This term, every year group has been delving deep into computing and growing their knowledge about how computers work, how to code & how to create interesting media content.
Year 1: What’s a Beebot?
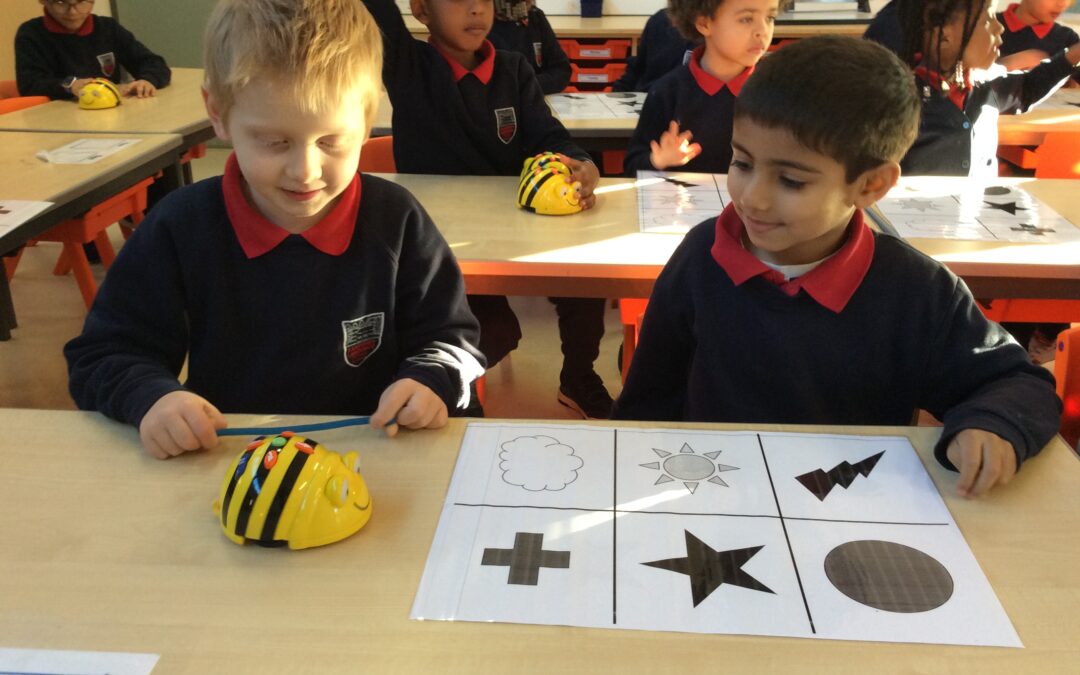
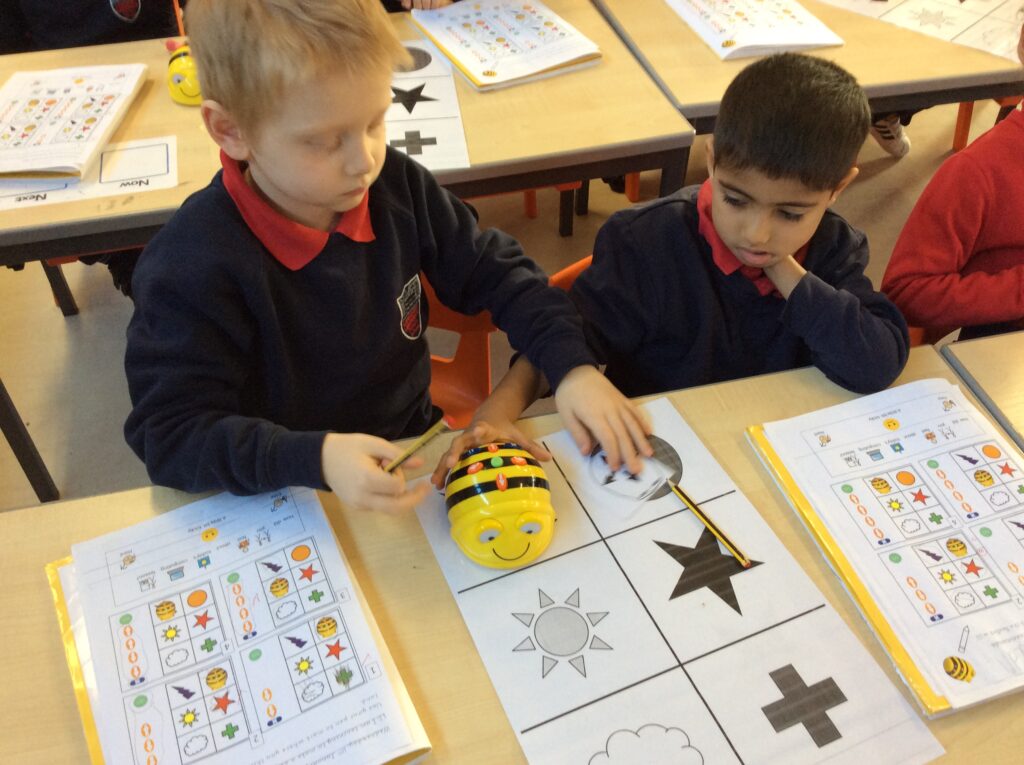
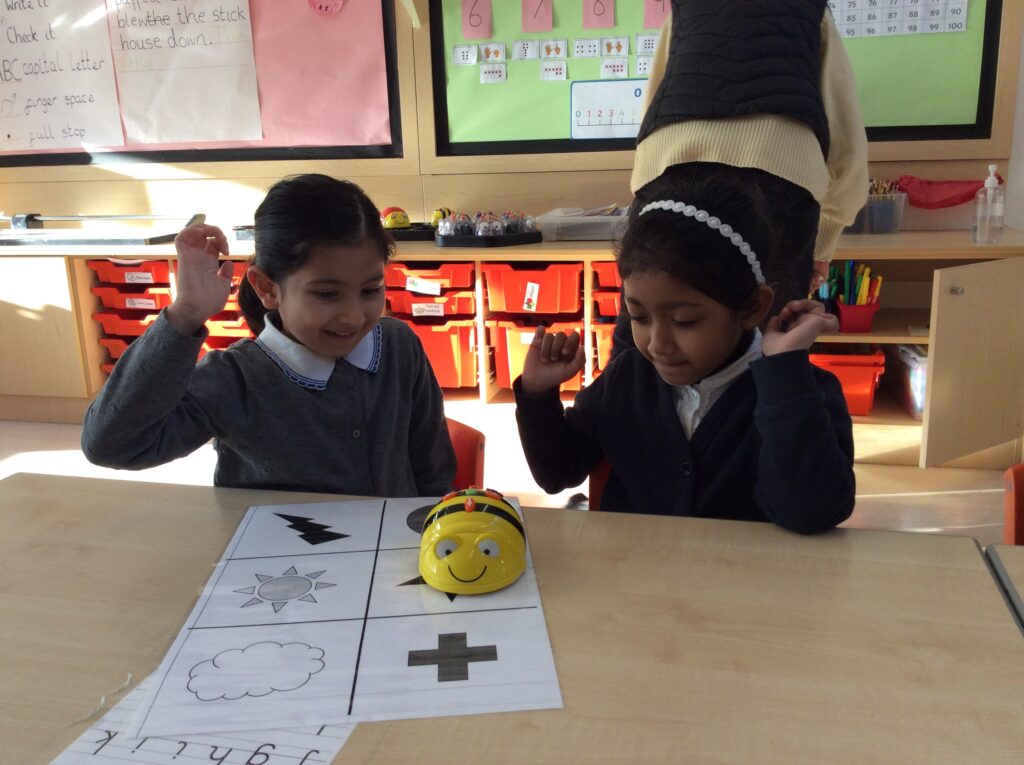
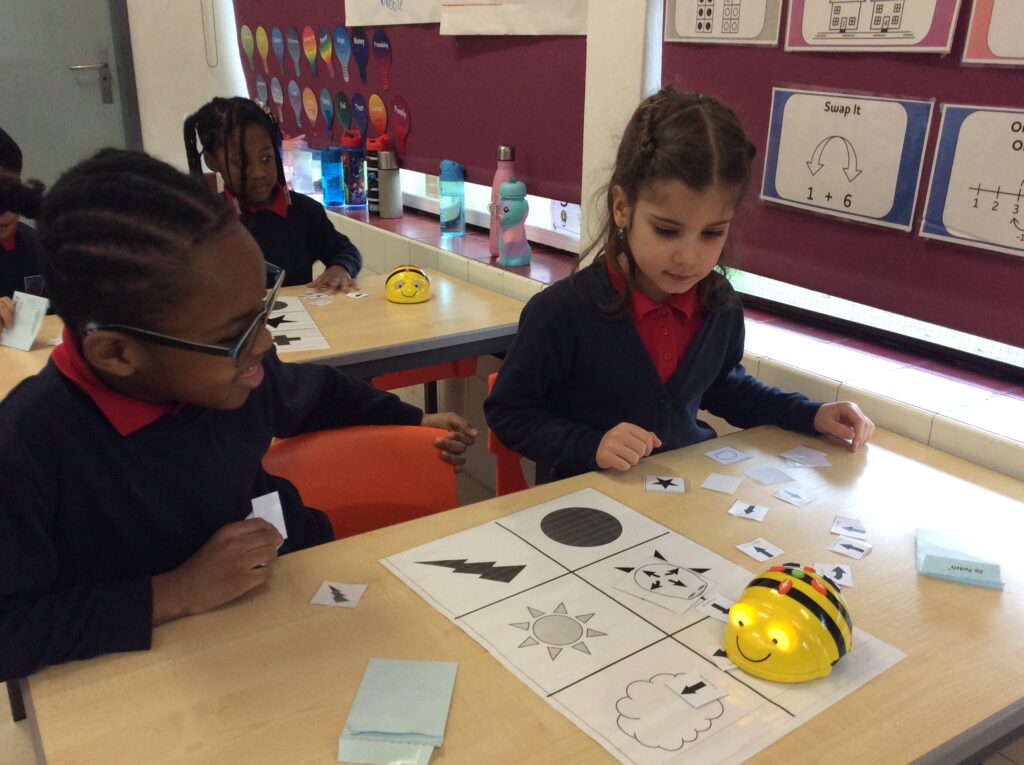
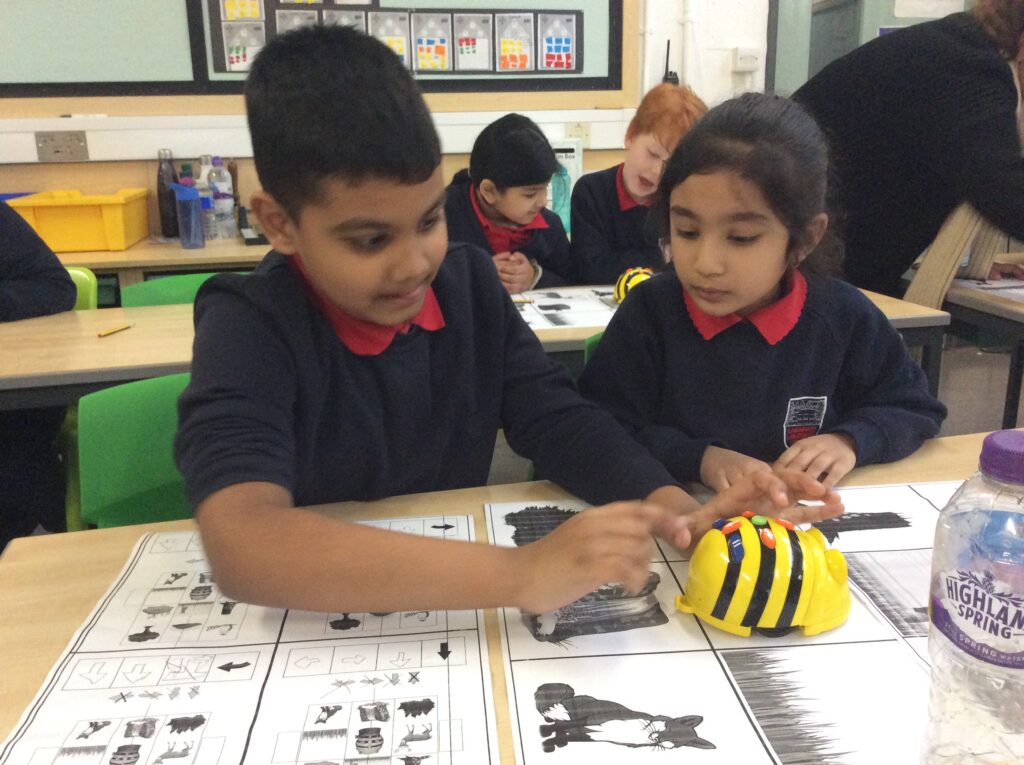
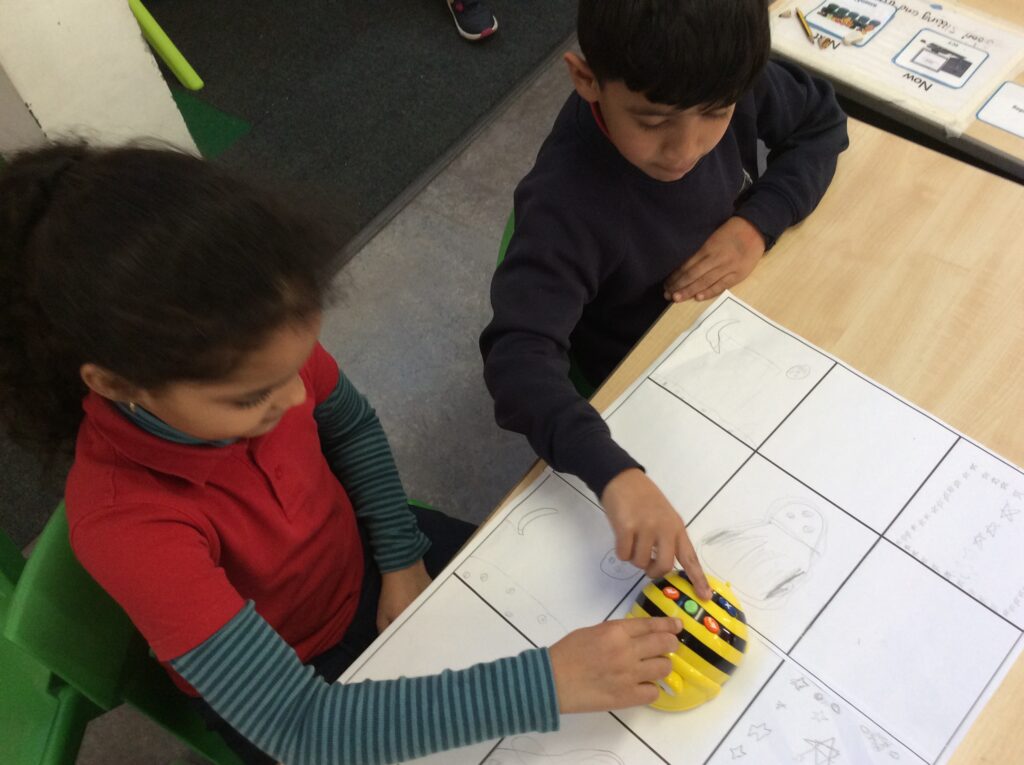
Year 1 have been learning all about the floor robots this half-term, and have been exploring how we give instructions. The BeeBots have stirred up great excitement in Kapoor and Goldsworthy; we have learnt what all the buttons do, we learnt how to move our BeeBot around a map and how to fix any ‘bugs’ (mistakes) that are in our code.
We became confident learners – even when we struggled to control the Beebot, we didn’t give up and used our Growth Mindset to solve the problems before us.








The children have loved working in partners and built a solid foundation for understanding how to create a series of instructions (algorithm) in programming.
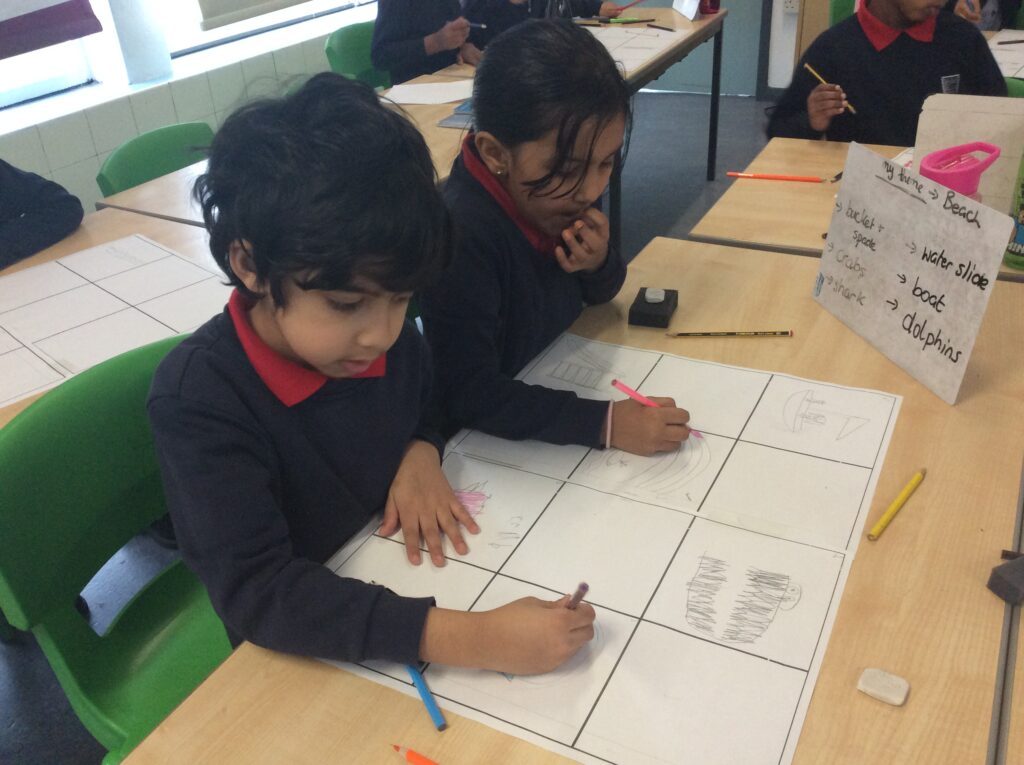
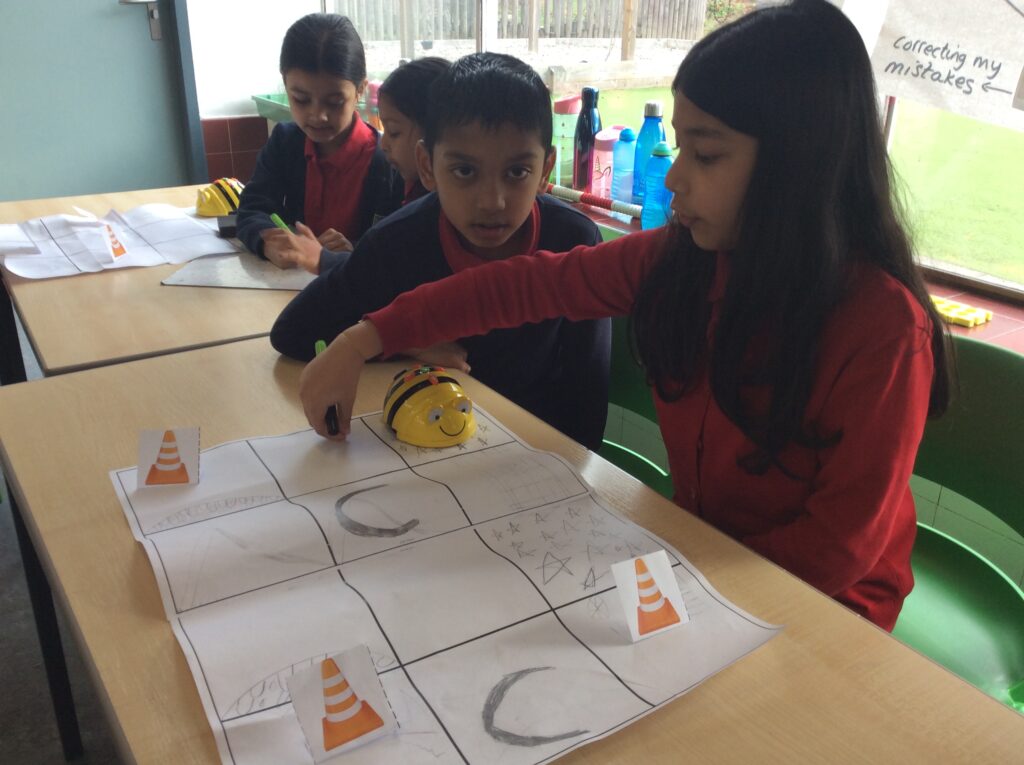
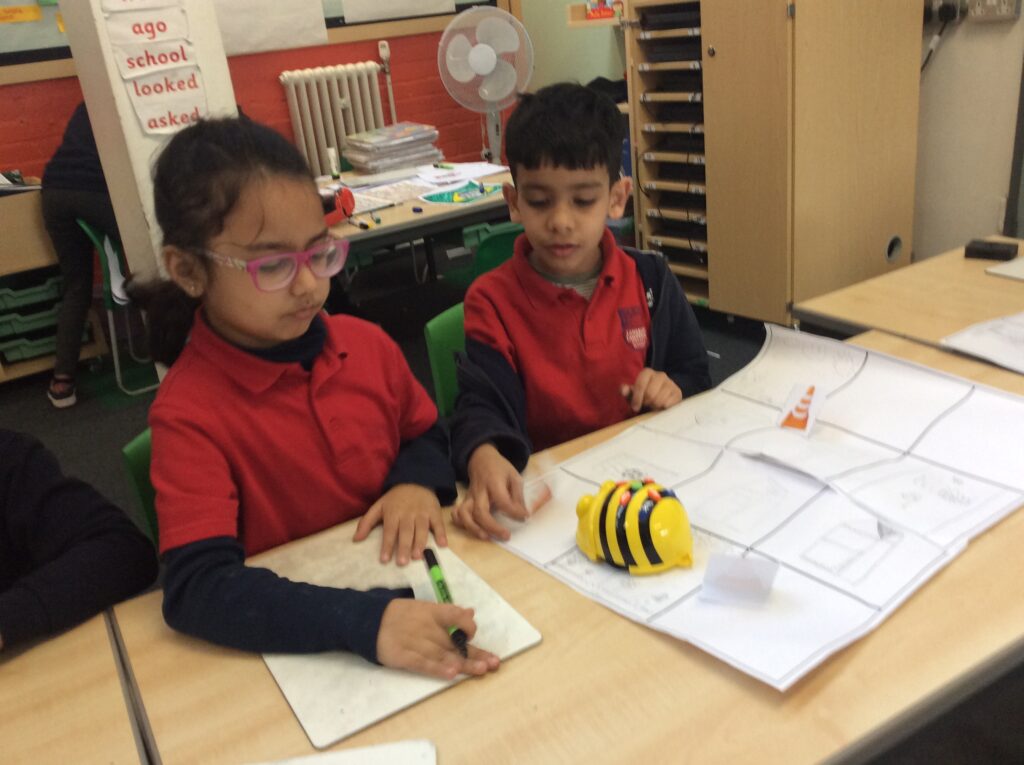
Year 2: Designing Algorithms with BeeBots
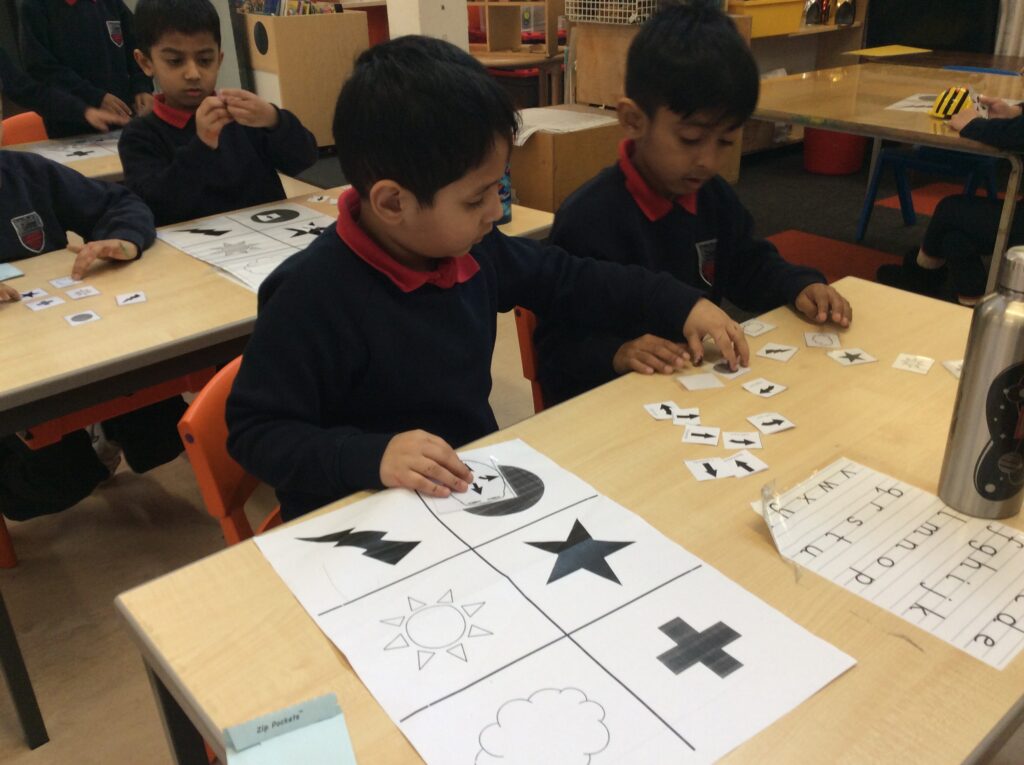
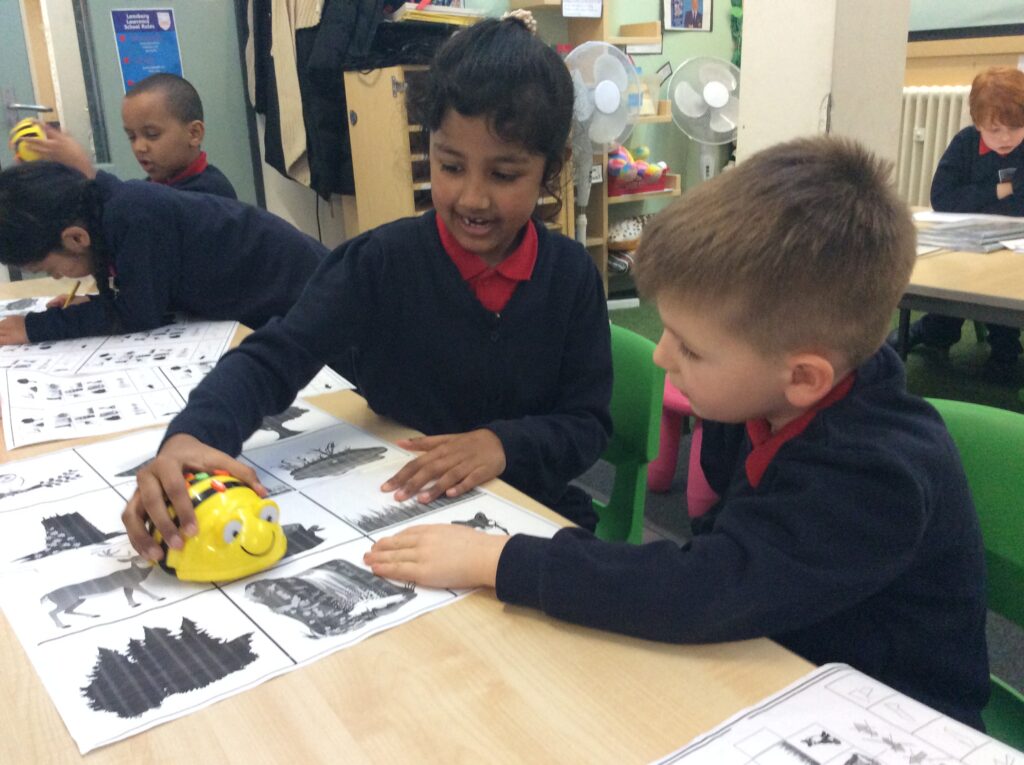
Delaunay and Tagore class have been building on their knowledge of BeeBots from Year 1. We began by exploring how we can move left and right on our mats using the robots and then we applied our knowledge in activities where the BeeBot moved across a mat.






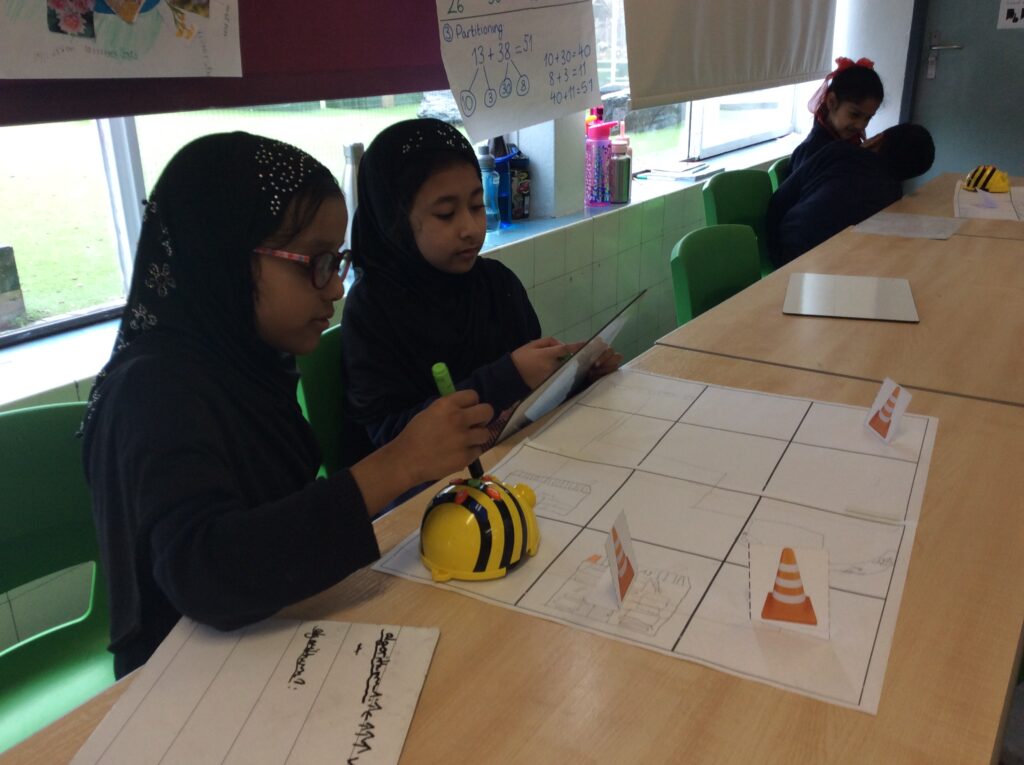
Then, we got to design our own Beebot mats! Some children drew a playground, some planets in outer space or buildings in our local area – Chrisp St. Market. Once we had made our own mat with our partner, we explored and created challenges together with a set of instructions (algorithm) which we entered into the Beebot and pressed Go (running the program).






Sometimes the BeeBot had to avoid obstacles in the mats – this made the coding even harder! We also got very good at debugging – how to fix a mistake in the code when we find it.


Year 3: Sequencing Sounds
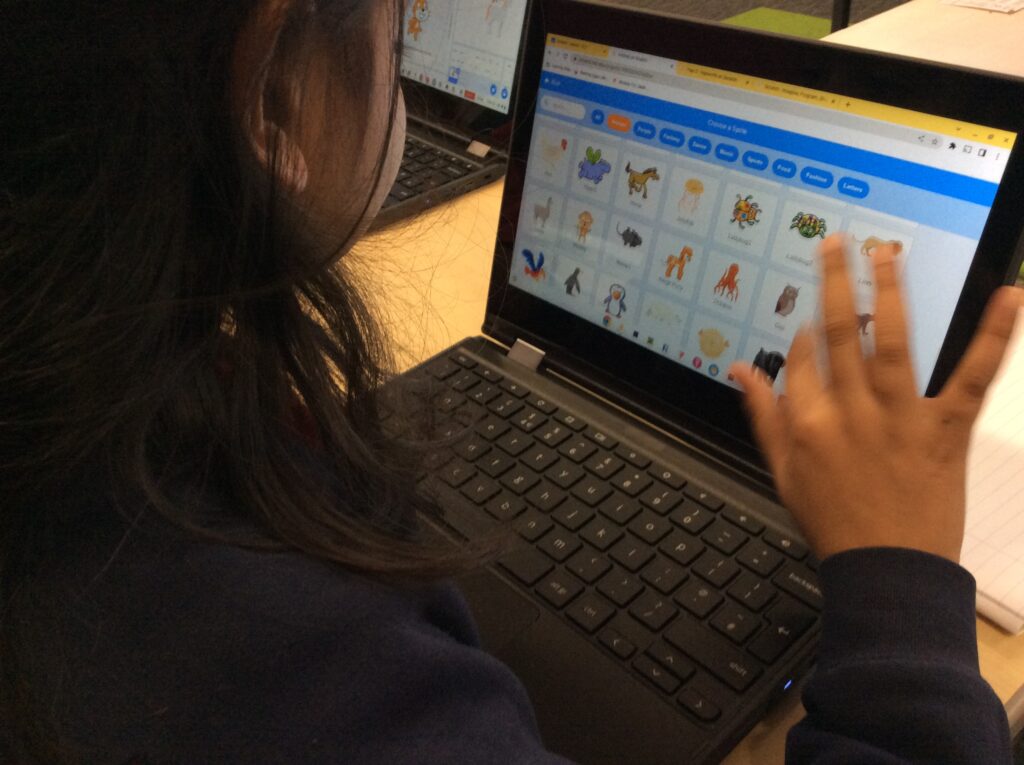
In Year 3, we have started to investigate how to code using Scratch. Last year, the students had used Scratch Jr to make simple programs. Now, they are ready to learn about the full power of Scratch – and this half term we were focused on making sounds/music using code!



In our first lessons, we created a program with a sprite (character) and explored how to make them move. Press the green flag and the space bar for this program…
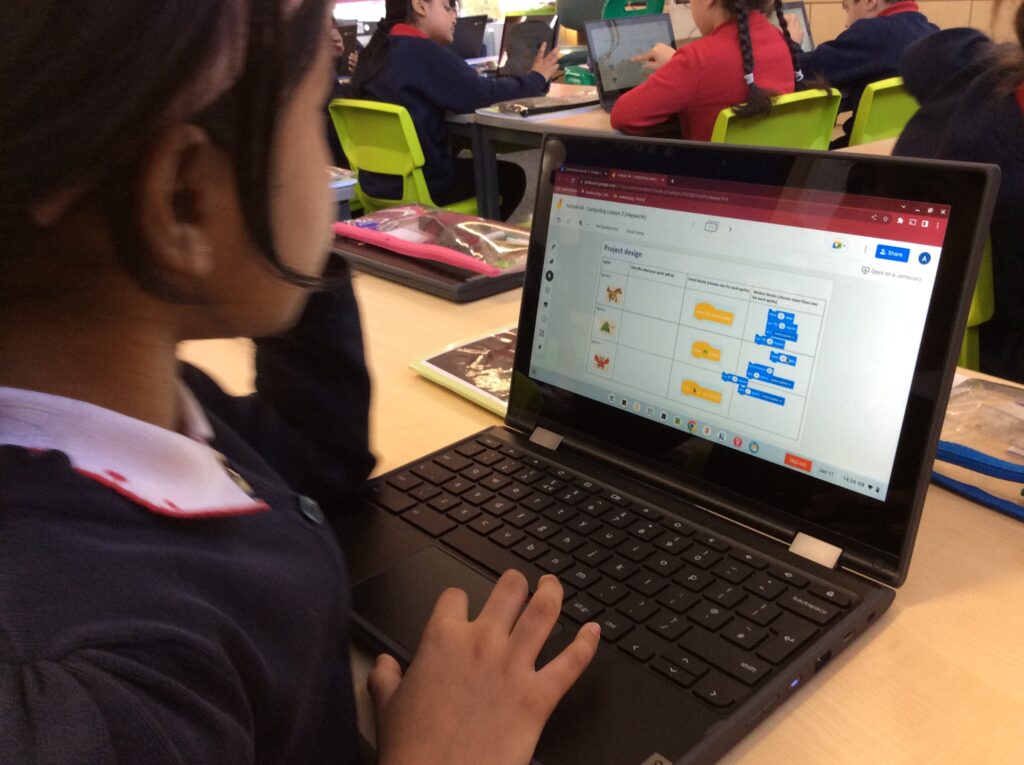
We planned more projects where sprites were moving across backgrounds, and then turned our designs into programs – try the green flag, clicking the dog, and press the down arrow to see what happens in this program.



Once the children understood how to code with Scratch better, we were able to create our own songs – can you recognise the tune below? Press the green flag then press A on the keyboard to hear it!
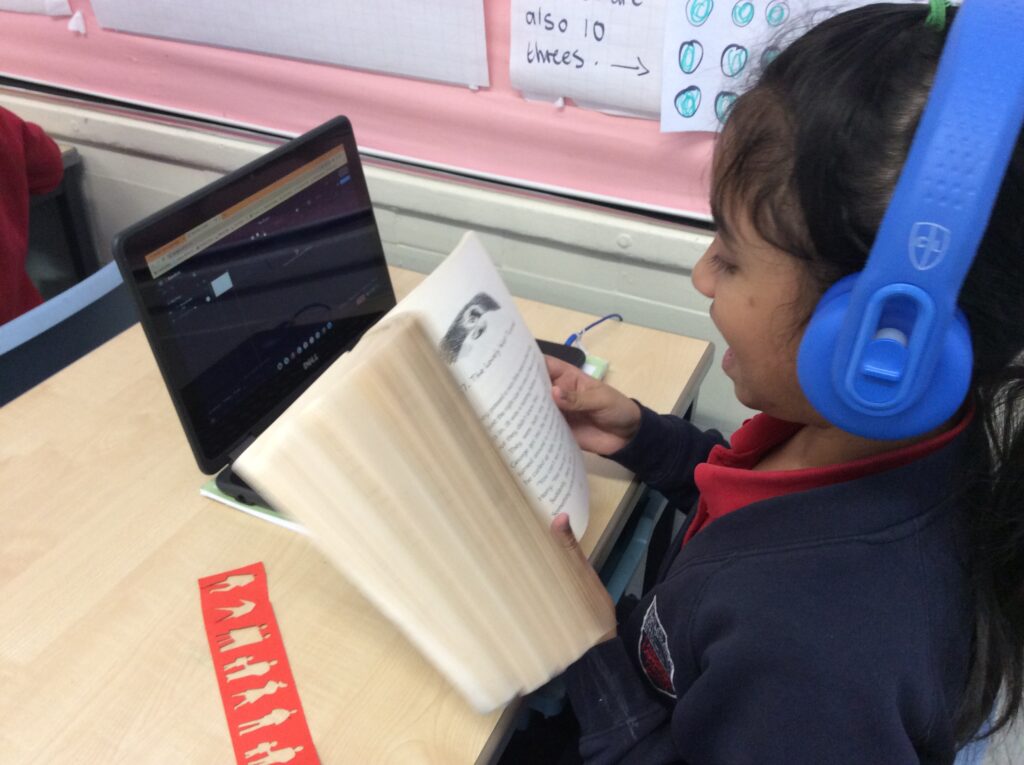
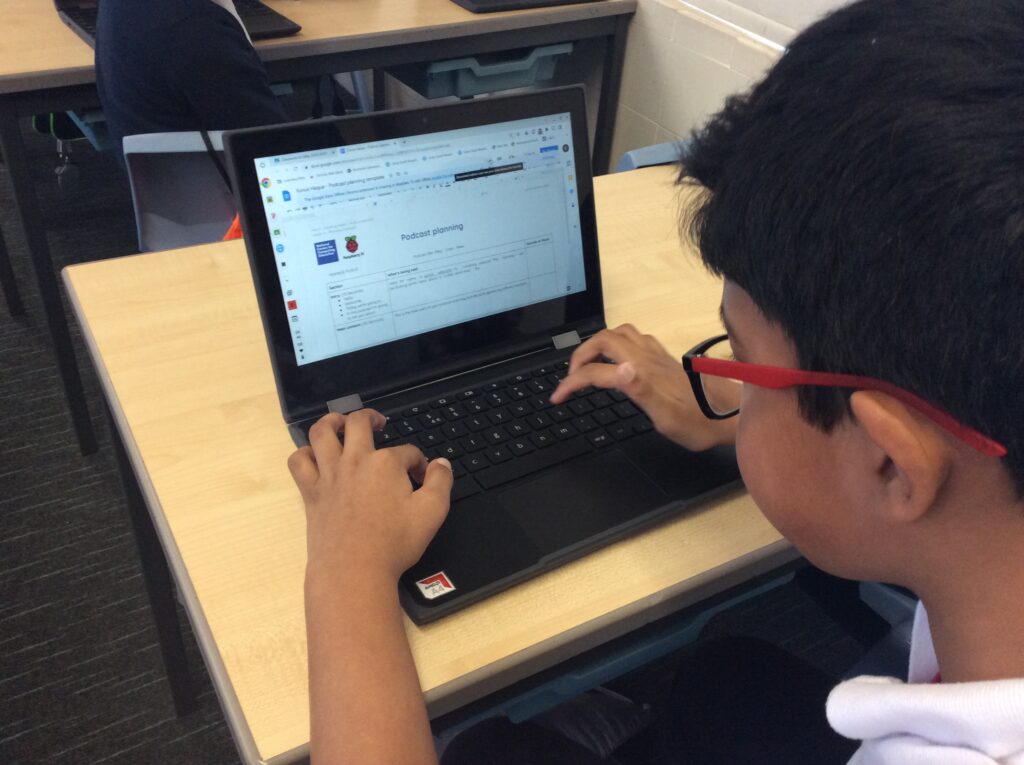
Year 4: Our first Podcast
The pupils in year 4 have explored the world of creating audio, using their Chromebooks to write, record and edit a real podcast. We learned how to change volumes, trim audio clips, add more tracks and mix the volume so that our voices can be heard.






Bandlab was the software we used for recording our podcasts and some children also managed to make their own music tracks using the electronic instruments. Listen to a finished podcasts below:
Here’s another finished podcast from Maryam in Van Gogh class:
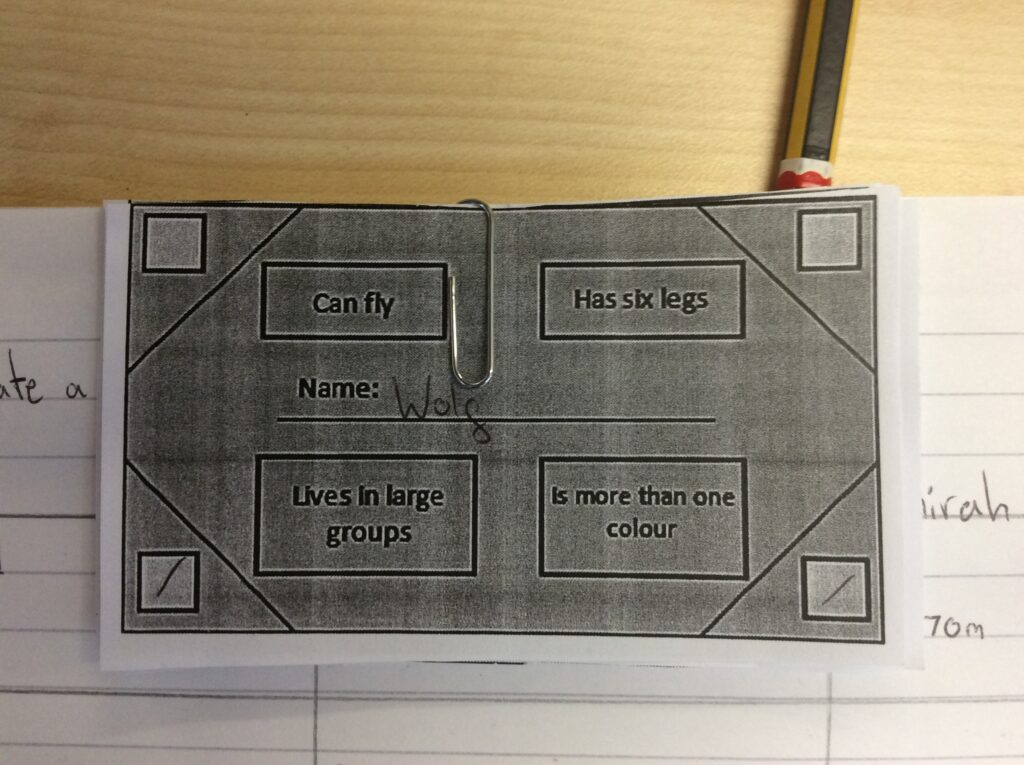
Year 5: D is for Data!
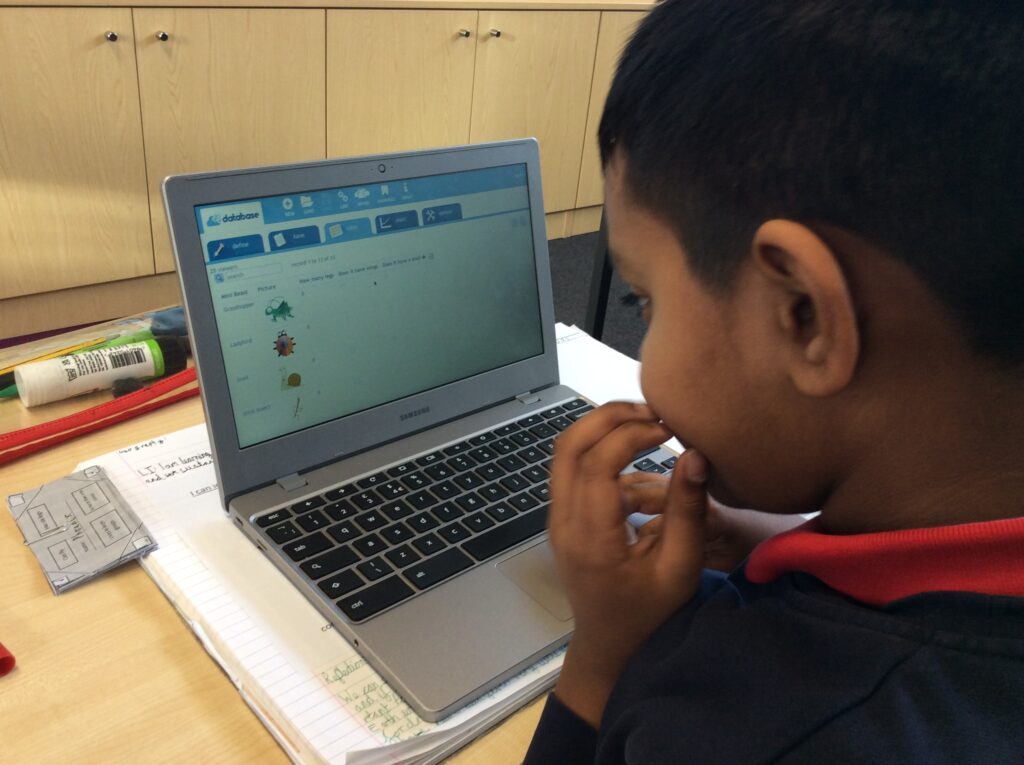
Children in Year 5 have been learning all about databases – how they are made, how they can help us and how we can improve them.
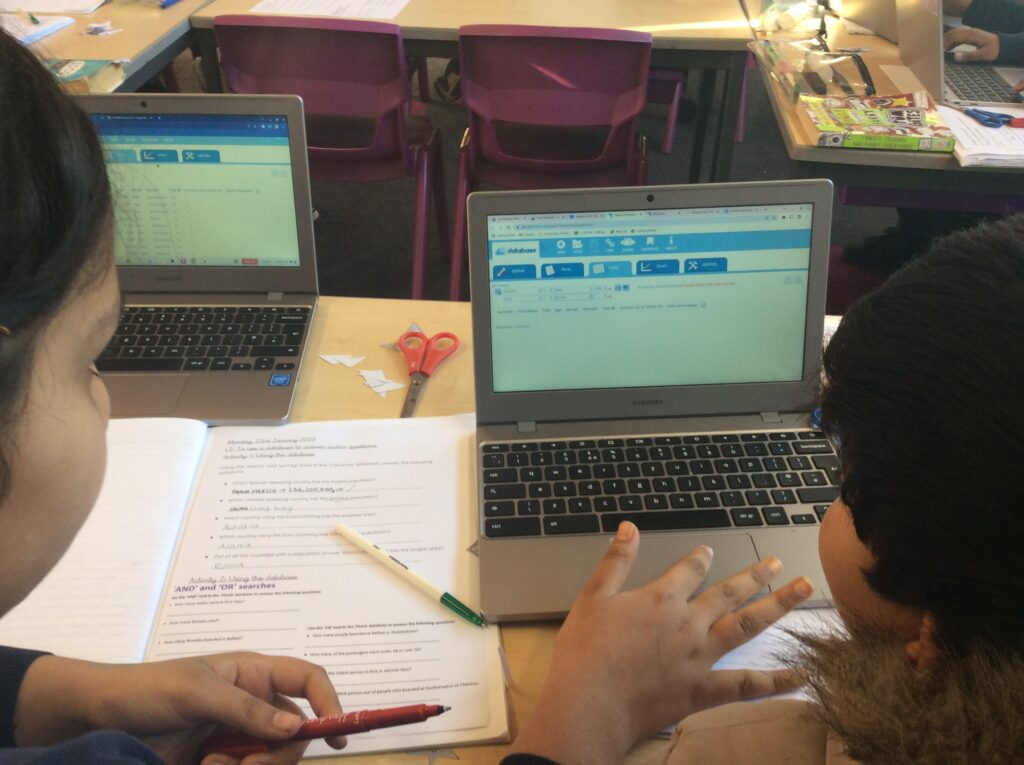
First, we started by making a traditional paper-based databased, and searching through our records to find answers to questions. The children agreed that the paper-based version was tricky to use, we often made mistakes or we were dropping records on the floor. When we used an online database with the same information, we found our answers faster!



“We could lose all our paper records in a fire! But also we can’t get to our online databases if the laptop is dead!”



We also explored how to search for two fields on a database e.g. how many children under the age of 16 survived the Titanic sinking? Using our search skills, we were able to search for two criteria using the ‘and/or’ function.


Year 6: Variables in Programming
Year 6 have been learning about using variables in Scratch. We started by exploring variables in football matches – like the score or times.



Check out this fantastic project by Ayla – watch what happens when the sprites are clicked – can you see how the variable changes?